Galleria - Image Gallery for uploading multiple images and viewing them as sliding images gallery
Admin Guide
Adding Gallery to a Module
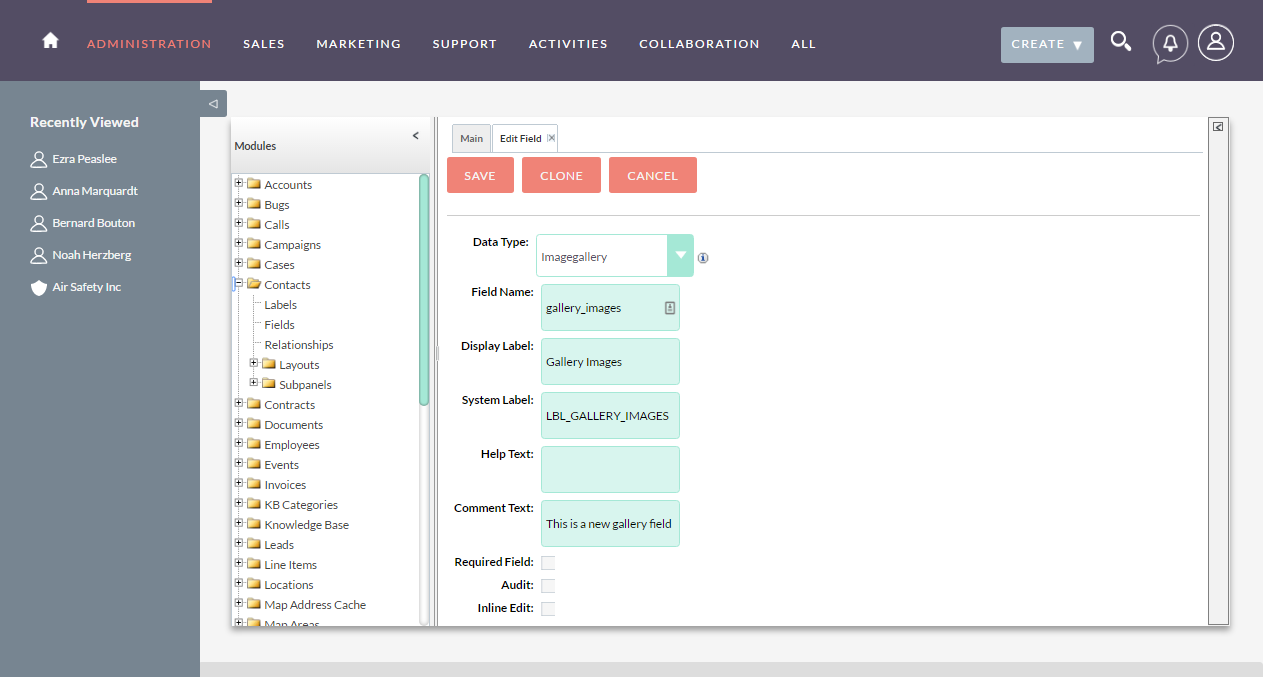
Step 1 : Add field from Studio
Lets say you want to add a Gallery in Contacts Module. From studio, Navigate to Contacts-> Add Fields and add the Data Type, Imgegallery as you would add any other fields. Fill the details and save.

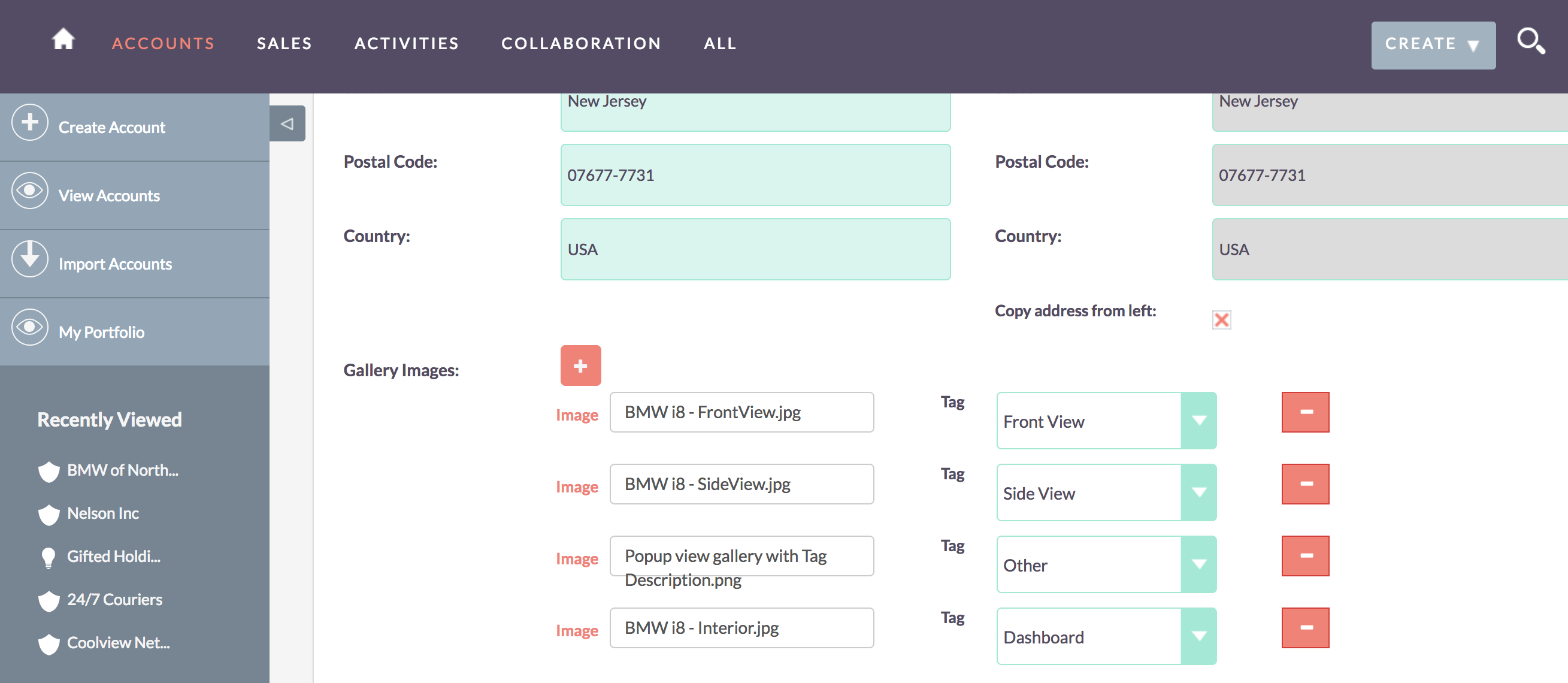
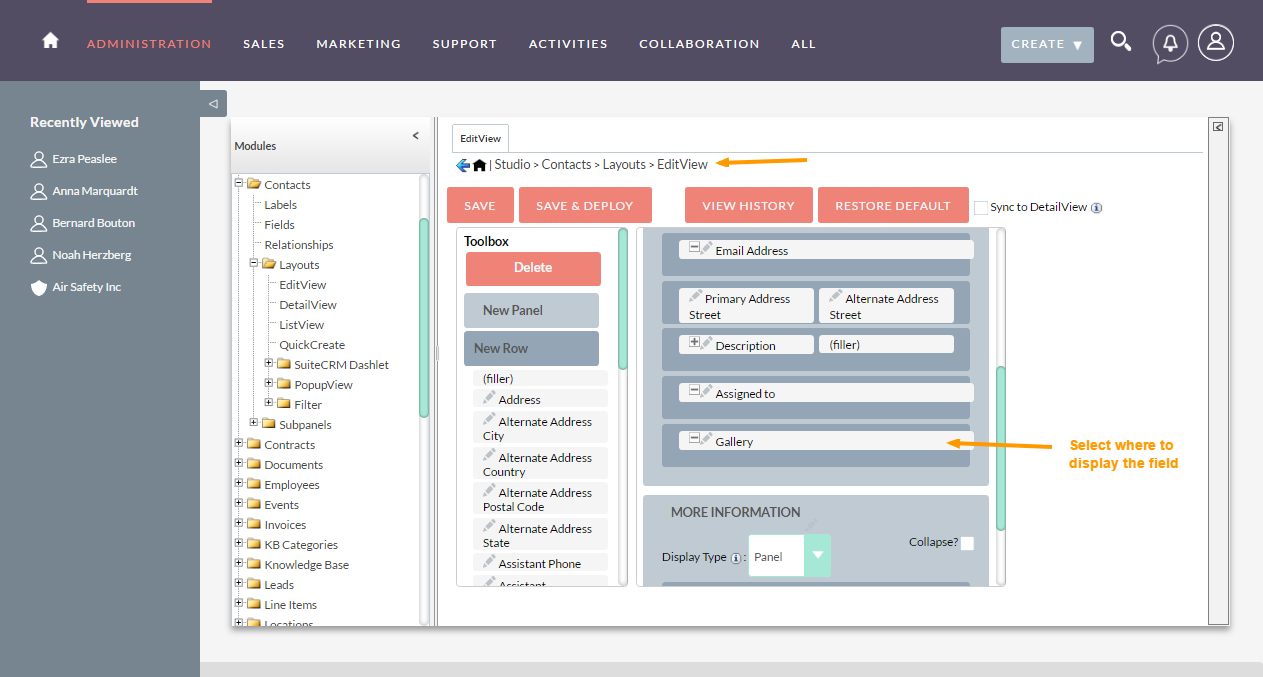
Step 2 : Display field in EditView
To Show the field in Edit View, in order to upload images, navigate to Contacts Edit View and drag/drop the Newly created gallery field to the view.

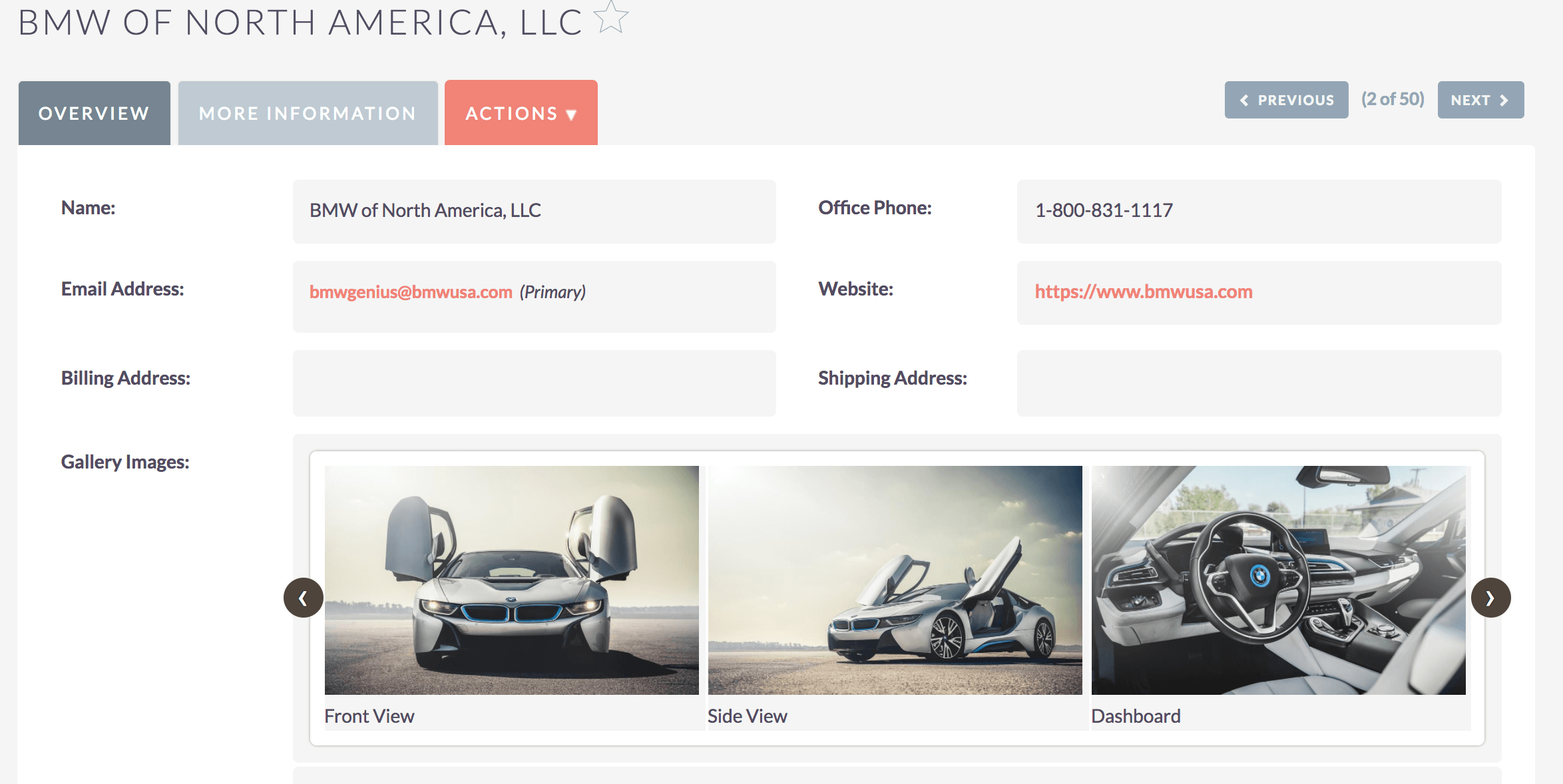
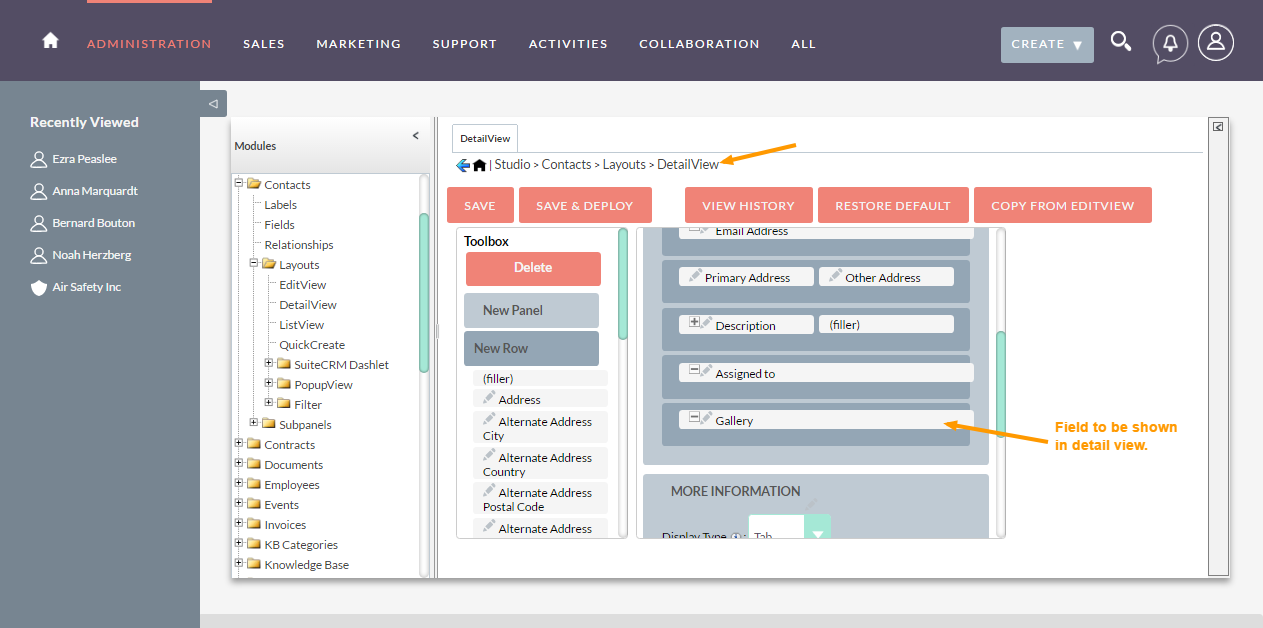
Step 3 : Dispaly field in DetailView
Display the field in detail view in order to see gallery. Adjust the position where you need to show.

Step : Changing Default Tags Dropdown Options
The Dropdown options shown against each image row in Edit View which are used for Captions can be modified easily. Navigate to Admin-> Dropdown Editor and find "gallery_images_tags_dom" option. Click on "gallery_images_tags_dom" to see dropdown options and edit them as you need.
Usage on Front End
To populate gallery with images, navigate to any existing record in the module where Imagegallery field has been added. In Edit View of record, you will see a Plus (+) sign for the gallery field. Click on it to add new row and click on the File control to open the file upload popup, select the image you want to add in Gallery. Similarly add as many images as you want and adjust the TAGS for each image. Once done, you can save the record to see them as gallery in detail view.